对于设置TextView的字体默认大小对于UI界面的好看程度是很重要的,小屏幕设置的文字过大或者大屏幕设置的文字过小都造成UI的不美观
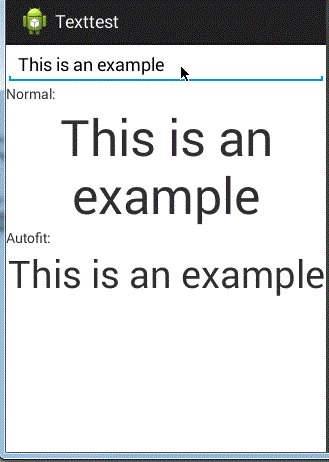
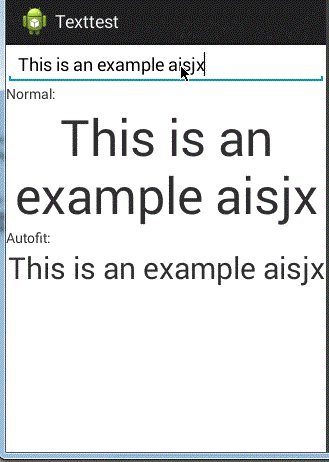
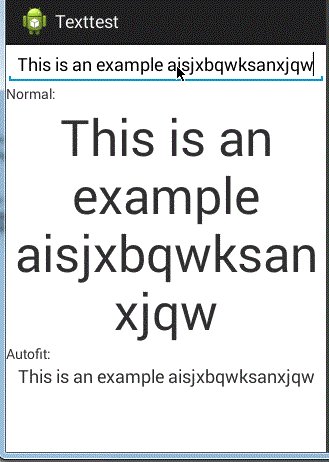
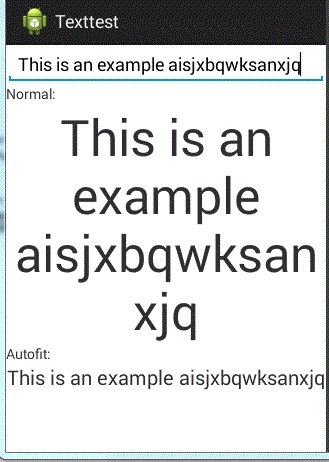
现在就让我们学习自适应大小的TextView控件,即当文字长度变化时,文字的大小会相应的变化,保证显示在一行当中
实现依靠于第三方类库
第三方类来源:
https://github.com/grantland/android-autofittextview
和正常的使用TextView一样,只需要将要自适应的TextView标签设置为<me.grantland.widget.AutofitTextView/>
注意:一定要设置为单行,否定无法显示效果
android:singleLine="true"
1
布局文件:


1 26 11 4718 23 31 36 46
string.xml


1 23 4 Texttest 5Settings 6Hello world! 7 8text 9Normal: 10Autofit: 11 12This is an example 13 14
activity


1 package com.example.texttest; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.text.Editable; 6 import android.text.TextWatcher; 7 import android.view.Menu; 8 import android.widget.EditText; 9 import android.widget.TextView;10 11 public class MainActivity extends Activity {12 13 private TextView mOutput;14 private TextView mAutofitOutput;15 @Override16 protected void onCreate(Bundle savedInstanceState) {17 super.onCreate(savedInstanceState);18 setContentView(R.layout.activity_main);19 mOutput = (TextView)findViewById(R.id.output);20 mAutofitOutput = (TextView)findViewById(R.id.output_autofit);21 22 ((EditText)findViewById(R.id.input)).addTextChangedListener(new TextWatcher() {23 @Override24 public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {25 // do nothing26 }27 28 @Override29 public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {30 mOutput.setText(charSequence);31 mAutofitOutput.setText(charSequence);32 }33 34 @Override35 public void afterTextChanged(Editable editable) {36 // do nothing37 }38 });39 }40 41 42 43 @Override44 public boolean onCreateOptionsMenu(Menu menu) {45 // Inflate the menu; this adds items to the action bar if it is present.46 getMenuInflater().inflate(R.menu.main, menu);47 return true;48 }49 50 } 效果: